Vue.jsでは、componentを使用して独自タグを定義することができます。
これは部品化に役立ちます。
独自タグではslotタグにより値を受け取ることができますが、propsプロパティを用いて属性値を受け取ることもできます。
属性値はテンプレート構文で使用できるため、dataプロパティ等と組み合わせて柔軟なDOM操作が可能になるメリットがあります。
また、今回は紹介しませんが、propsプロパティでは必須チェックやデフォルト値設定やバリデーションも実装できるので、それらの機能を実装してより便利に使うこともできます。
以下、サンプルコードです。
propsプロパティを用いることで、テンプレート構文での使用が可能になっていること({{ }}で囲った箇所への埋め込みが可能になっていること)に注目してください。
【サンプルコード】
・sample1.html(propsプロパティを使わない例)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Vue.js - sample1</title> </head> <body> <h1>タイトル表示テスト</h1> <div id="app"> <my-component>hoge</my-component> <my-component>fuga</my-component> <my-component>piyo</my-component> </div> <h5>※これらのタイトルはVue.jsで出力しています</h5> <script src="https://unpkg.com/vue"></script> <script> Vue.component('my-component', { // バッククォートで囲ってHTMLを直接記述。slotの箇所に値埋め込み。 template: `<h3>タイトル:<slot></slot></h3>` }); // Vueオブジェクトの生成 var app = new Vue({ el: "#app" }); </script> </body> </html> |
・sample2.html(propsプロパティを使う例)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Vue.js - sample2</title> </head> <body> <h1>タイトル表示テスト</h1> <div id="app"> <my-component title="hoge"></my-component> <my-component title="fuga"></my-component> <my-component title="piyo"></my-component> </div> <h5>※これらのタイトルはVue.jsで出力しています</h5> <script src="https://unpkg.com/vue"></script> <script> Vue.component('my-component', { // シングルクォートで囲ってテンプレート構文を記述。属性値を受け取る。 data: function () { return { titleHeader: "タイトル:" } }, props: ['title'], template: '<h3>{{ titleHeader }}{{ title }}</h3>' }); // Vueオブジェクトの生成 var app = new Vue({ el: "#app" }); </script> </body> </html> |
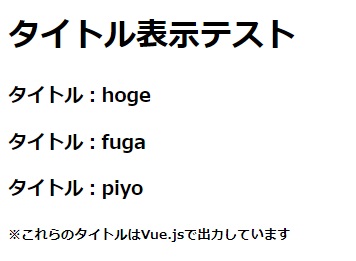
【実行結果】
sample1.html、sample2.html共に、以下のように表示されます。

いかがでしたでしょうか。
componentについては前回の記事で触れましたが、実務でcomponentを使うのであればpropsもほぼセットで覚える必要があります。
前回の記事ではcomponentを使わない場合と使う場合、今回の記事ではpropsを使わない場合と使う場合をなるべく簡単な例で比較していますので、理解の助けになれば幸いです。



コメント