Chromeのデベロッパーツールの機能の一つであるConsoleでは、任意のJavaScriptを実行することができます。
コマンドプロンプトでDOSコマンドを実行するような感覚でJavaScriptを実行することができるので、JavaScriptの仕様のちょっとした確認を行いたい場合に便利です。
【手順】
1.Chromeを立ち上げる。
2.F12でデベロッパーツールを立ち上げる。
(「その他ツール」→「デベロッパーツール」、Ctrl+Shift+Iでも可)
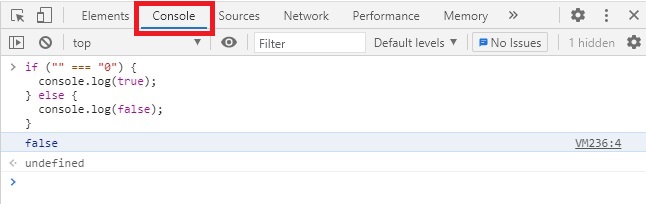
3.「Console」タブをクリックする。
4.任意のJavaScriptを記述し、実行する。
(Shift+Enterで改行、Enterで実行)

また、Consoleで実行するJavaScriptにより、現在開いているページに影響を与えることもできます。
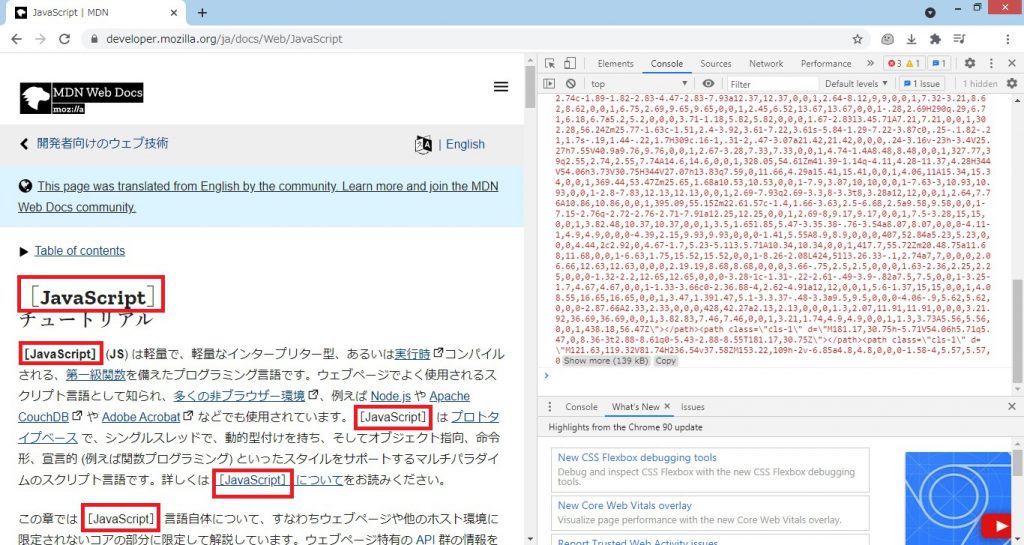
例えば、MDNのJavaScriptチュートリアルのトップページにアクセスし、下記コードを実行すると、ページの文字列置換(’JavaScript’を’[JavaScript]’に置換)を行うことができます。
document.body.innerHTML=document.body.innerHTML.replace(/JavaScript/g,'[JavaScript]');
いかがでしたでしょうか。
JavaScriptの動作は予想が難しいものが少なくないため、Consoleでの実行確認の使用頻度は高いです。
JavaScriptでの業務を行うのであれば、Consoleでの実行確認の方法は早めに覚えておきたいです。



コメント