ChromeのデベロッパーツールのNetworkタブでは、アクセスしたページとやりとりされたリクエストやレスポンスについて、その内容や所要時間を確認することができます。
そして、Networkタブで確認した内容は、harファイルと呼ばれるファイルに出力し、保存することができます。
harファイルを出力する手順は以下の通りです。
【手順】
1.Chromeを立ち上げる。
2.F12でデベロッパーツールを立ち上げる。
(「その他ツール」→「デベロッパーツール」、Ctrl+Shift+Iでも可)
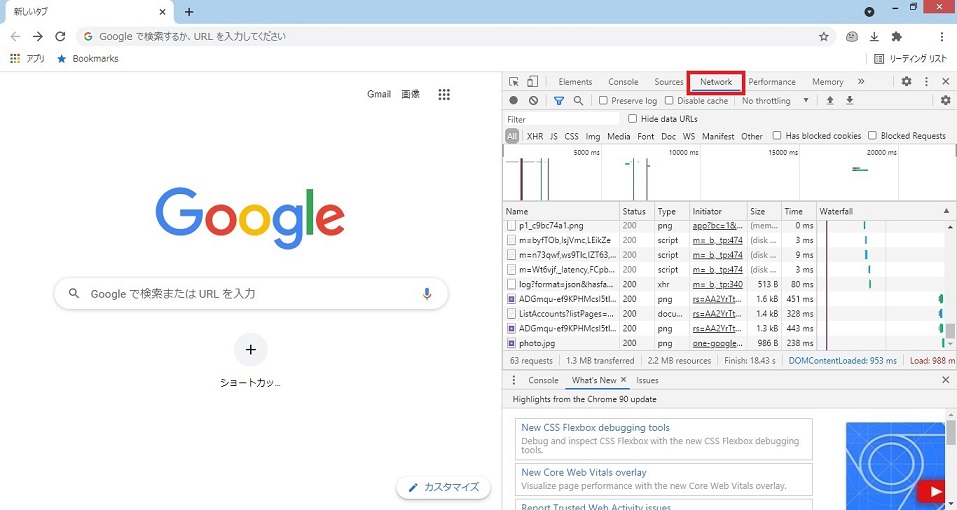
3.「Network」タブをクリックする。

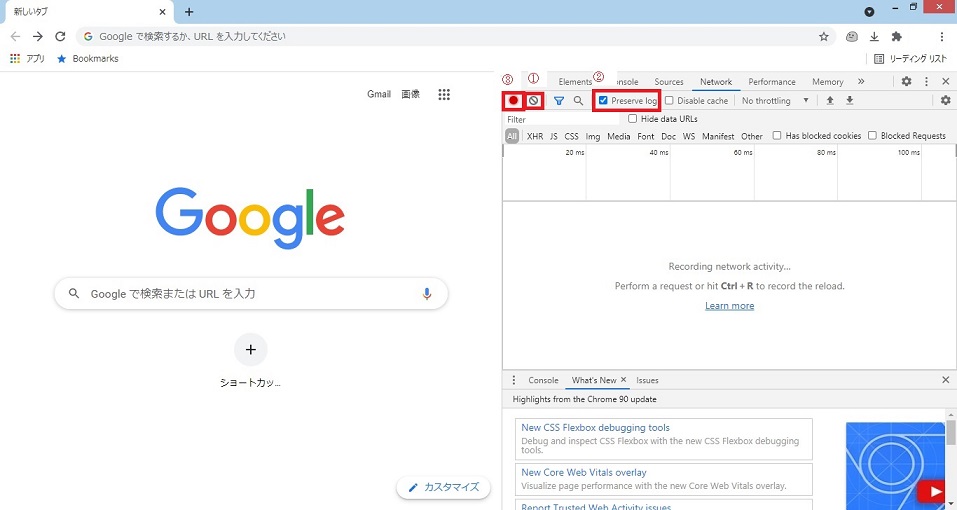
4.録画状態なら停止する(画像中③が赤丸ならクリックして黒丸にする)
5.既に出力されているリクエスト・レスポンスを削除する(画像中①をクリック)
6.「Preserve log」にチェックを入れる(画像中②のチェックを入れる)
7.録画状態にする(画像中③をクリックして赤丸にする)

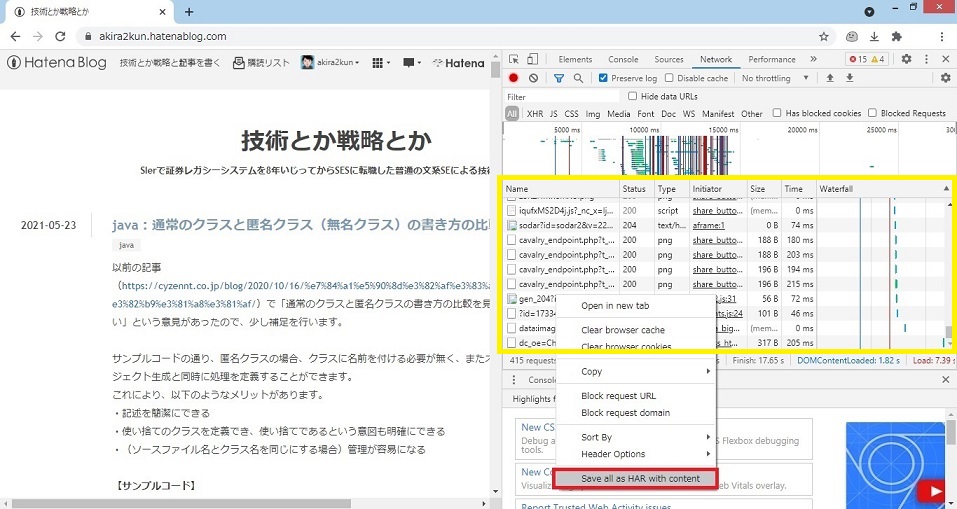
8.ブラウザ上で任意の操作を行う(リクエスト・レスポンスが記録される)
9.画像黄枠内で右クリックし、”Save all as HAR with content”をクリック

10.ファイル保存ウインドウが開くので、任意のフォルダにharファイルを保存

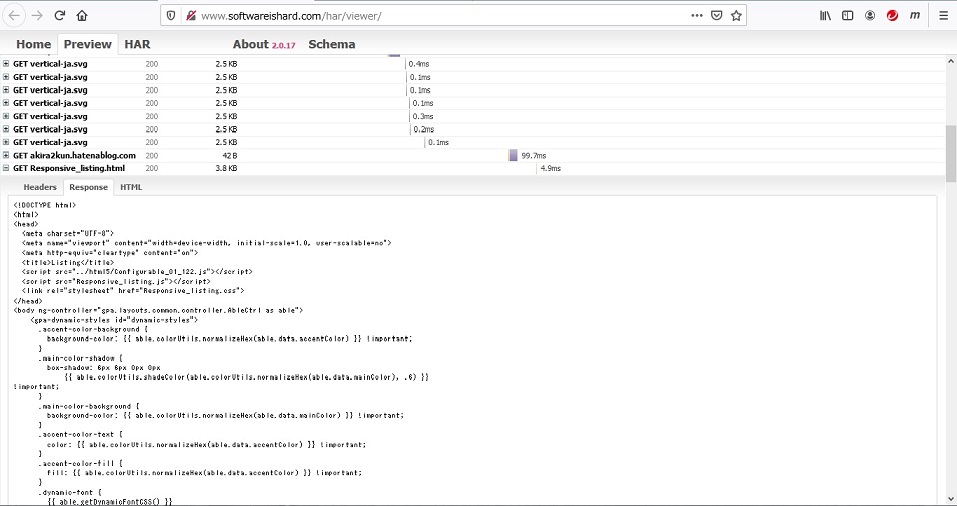
ちなみに、harファイルはjson形式で保存されています。
そのままでは人間の目で確認するのが困難ですが、”HTTP Archive Viewer“のようなページでharファイルを解釈することで、ChromeのNetworkタブのような表示形式に加工することができます。
いかがでしたでしょうか。
Webシステムの開発ではリクエスト・レスポンスの調査・確認が必要になることが少なくありません。
そこでharファイルが役に立つので、harファイルの扱いには慣れておいた方が良いです。
このような細かいテクニックはこれからも展開していこうと思います!



コメント