フローチャートやネットワーク図等は、フリーの作図ツール「draw.io」を使うと楽に記述できます。
Excelでも記述はできますが、draw.ioでは各々の図の記述に適した素材が提供されているという特徴があります。
また、draw.ioはブラウザ上での使用が想定されていますが、フリーのコードエディタである「Visual Studio Code」を用いるとローカル上で編集が可能になります。
今回は、使用手順を簡単に紹介していきたいと思います。
1.draw.ioのホームページにアクセスする。
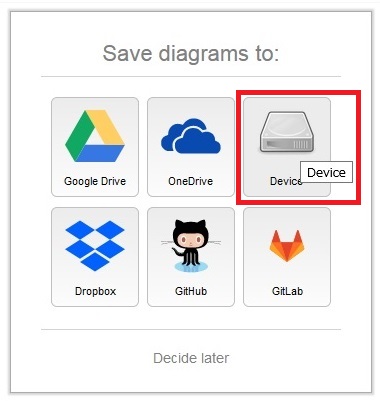
2.ファイルの保存方法を選択する。
今回は「Device」を選択します。これで図がローカルに保存できるようになります。
また、選択後、新規にファイルを作成するかどうか聞かれるので、新規にファイルを作成する(Create New Diagram)を選択します。

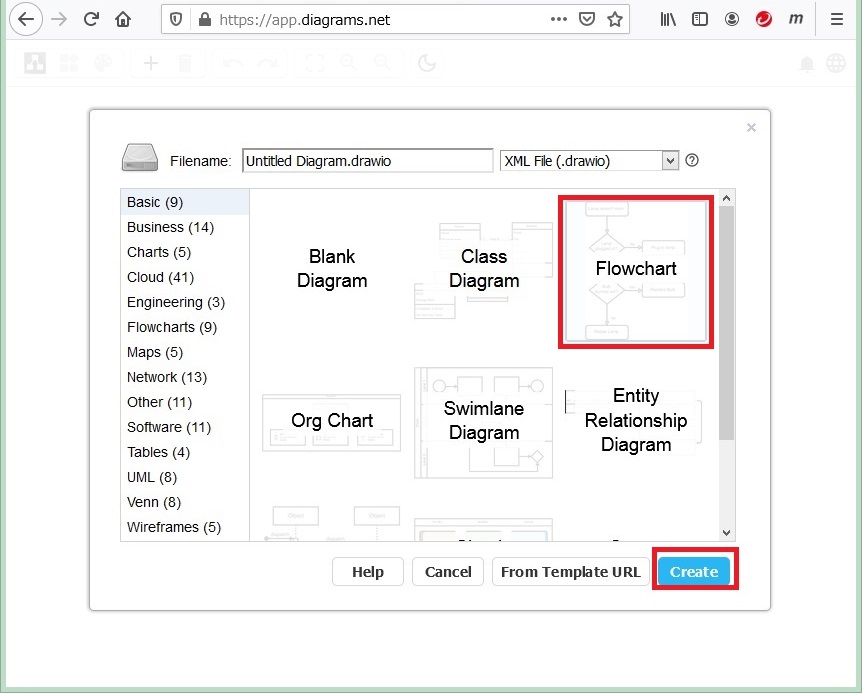
3.どのような図を作成するか選択する。
今回は「Flowchart」を選択します。

4.ブラウザ上でファイルを編集してみる。
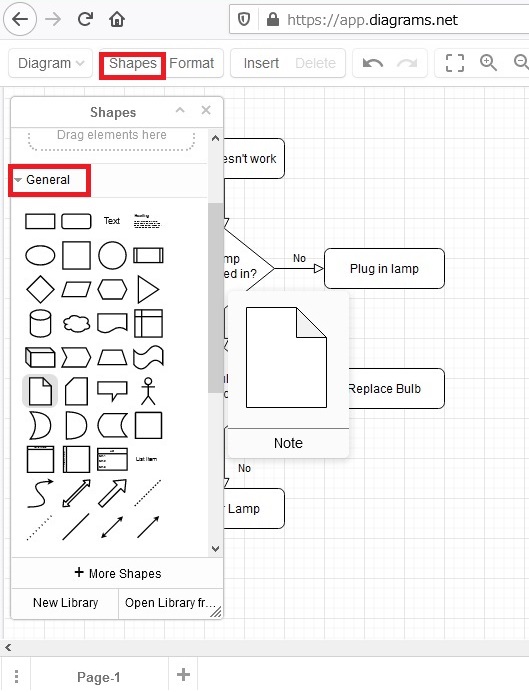
例えば、図形を追加する場合は、「Shapes -> General」から追加することができます。
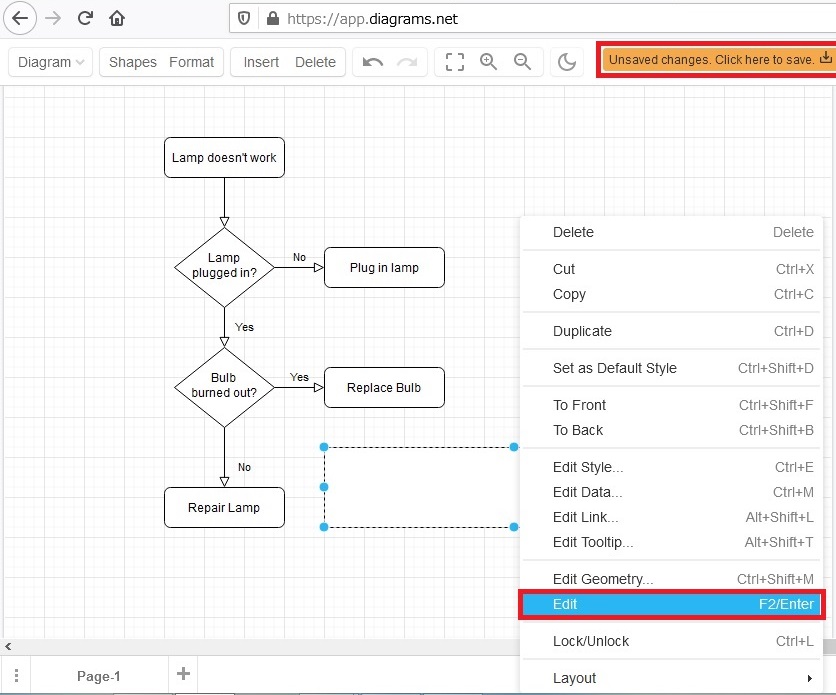
また、図形の中に文字を入力したい場合は「右クリック -> Edit」で入力できます。
図を保存したい場合は、画面上部の「Click here to save.」から保存できます。


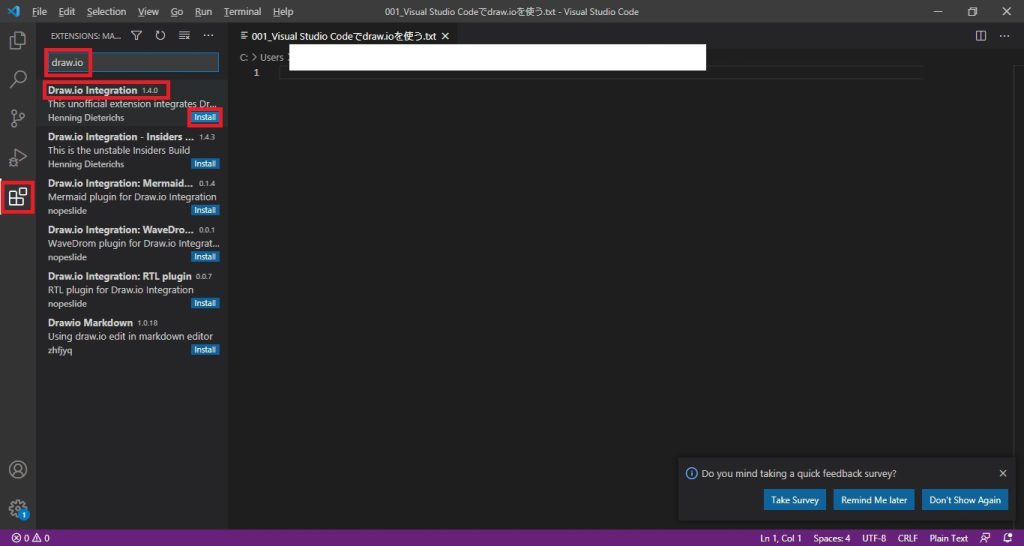
5.Visual Studio Codeに拡張機能を入れる。
ローカルでVisual Studio Codeを開き、拡張機能の検索画面を開きます。
そして、「draw.io」を検索し、「Draw.io Integration」をインストールします。

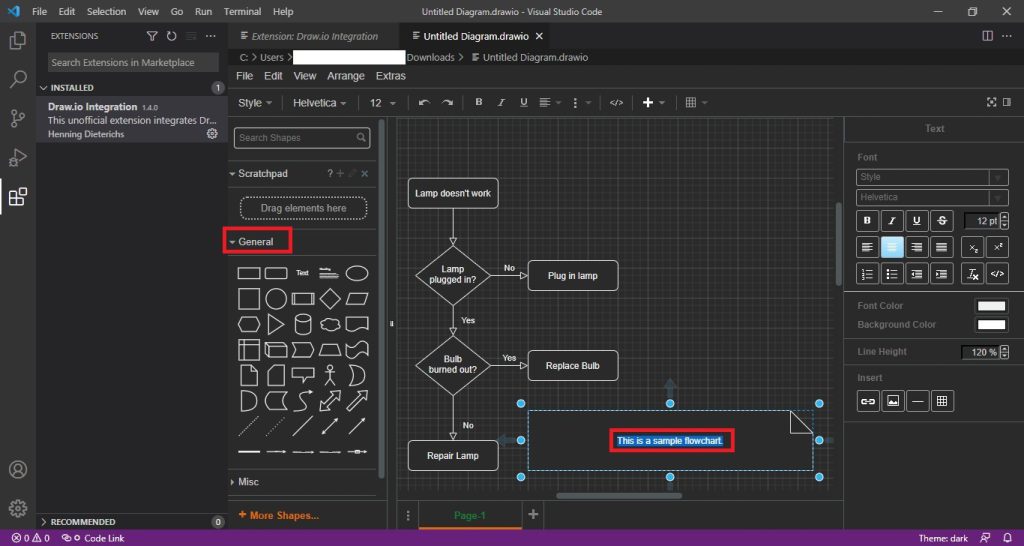
6.4でローカルに保存したファイルをVisual Studio Codeで開く。
すると、以下のように、ローカルでdraw.ioの図を編集できるようになります。
図形の追加は「General」から、文字編集は図形をダブルクリックすることで可能です。

いかがでしたでしょうか。
Visual Studio Codeはコードエディタではありますが、サクラエディタのようなテキストエディタというよりも、EclipseやVisual StudioのようなIDEに近く、「軽量IDE」と呼んだ方が実態に近い位です。
そして、IDEと同じように、拡張機能も数多く用意されています。
機会があれば、便利な拡張機能をまた紹介したいと思います!



コメント