Vue.jsのコードに時折コロン(:)やアットマーク(@)が出てきて戸惑う人がいるかもしれませんが、これは省略記法です。
それぞれ、v-bind、v-onを指しています。
Vueオブジェクトの変数や関数をHTML側から参照するために、v-bindやv-onを使用します。
以下、サンプルコードです。
【サンプルコード(v-bind)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Vue.js - Hello world!</title> </head> <body> <div id="app"> <!-- 属性では{{ }}構文は使用できない。代わりにv-bindを使用する --> <input type="text" v-bind:value="message1"><br> <!-- 省略記法 --> <input type="text" :value="message2"> </div> <script src="https://unpkg.com/vue"></script> <script> var app = new Vue({ // elで指定した値はdivタグのidと対応 el: '#app', // 変数の初期値定義 data: { message1: 'Hello World 1!', message2: 'Hello World 2!' } }) </script> </body> </html> |
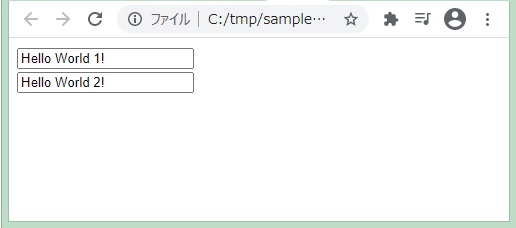
【実行結果(v-bind)】
以下のように、Vueオブジェクトの変数の値とHTMLを結びつけることができます。

【サンプルコード(v-on)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Vue.js - Hello world!</title> </head> <body> <div id="app"> <!-- v-onによりボタン押下時のベントハンドラ実行が可能になる --> <button v-on:click="btnClicked">ボタン1</button><br> <!-- 省略記法 --> <button @click="btnClicked">ボタン2</button> </div> <script src="https://unpkg.com/vue"></script> <script> var app = new Vue({ // elで指定した値はdivタグのidと対応 el: '#app', // 変数の初期値定義 data: { message: 'Hello World!' }, // 関数定義 methods: { btnClicked(){ alert(this.message); } } }) </script> </body> </html> |
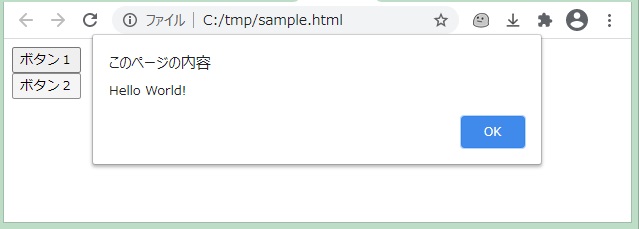
【実行結果(v-on)】
以下のように、Vueオブジェクトの関数を呼び出すことができます。
これは、ボタン1とボタン2の両方で同じ動きになります。

いかがでしたでしょうか。
省略記法は公式チュートリアルにて説明されていますが、忘れた時に実務で出くわすと戸惑うと思います。
“:”は”v-bind”、”@”は”v-on”、というのは覚えておくと良いでしょう。



コメント