今回は、C#のフォームアプリについて、HelloWorldを表示するアプリケーションを作成したいと思います。
単純に手順通りにHelloWorldを表示させるだけだと今後の開発でつまずきかねないので、「Visual Studio Community」というIDEが何をしていてなぜ動くのかということも簡単に補足しています。
【手順】
1.Visual Studio Community を開く。
2.「ファイル > スタートページ」でスタートページを表示させ、スタートページ上の「新しいプロジェクトを作成」をクリック。
3.「Windowsフォームアプリケーション」を選択する。名前は任意で良い。これで「OK」を押下すると、「場所」で指定した場所にプロジェクト(作業フォルダ)が生成される。
4.画面左の「ツールボックス」をクリックしてツールボックスを表示させる。

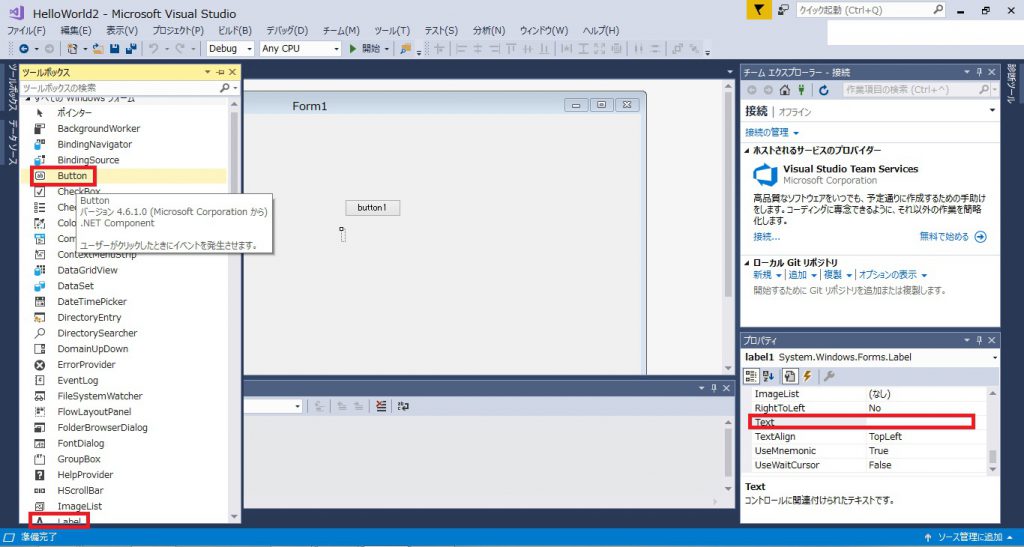
5.ツールボックスの「すべてのWindowsフォーム」から「Button」をクリックし、Form上にドラッグする。同様に、「Label」をクリックし、Form上にドラッグする。「Label」に関しては、右下のプロパティの「Text」で表示されている文字を削除しCtrl+Sで保存する(ここに書かれている文字はフォーム上で初期状態で表示される)。

6.Form上のボタンをダブルクリックするとソースコードの編集画面になる。ソースコードは下記を入力する。入力したらCtrl+Sで保存する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// 今後アプリケーションを拡張する上での参考のため、コメントを付与する。 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; // フォームアプリ用の共通部品を提供するクラス namespace HelloWorld2 { // 雛形のFormを派生させ、Form1を作成。 // このソースファイルにはForm1で必要な処理のみ記述する。 // partialクラスなので、Form1のソースファイルは標準で別に存在する。 // (標準で用意されているソースファイルにはMainメソッド等が存在する) public partial class Form1 : Form { public Form1() { InitializeComponent(); } // メソッド名は、画面右下のプロパティの(Name)と結びつく。 private void button1_Click(object sender, EventArgs e) { // ラベルのオブジェクト名は、画面右下のプロパティの(Name)と結びつく。 label1.Text = "Hello World!"; } } } |
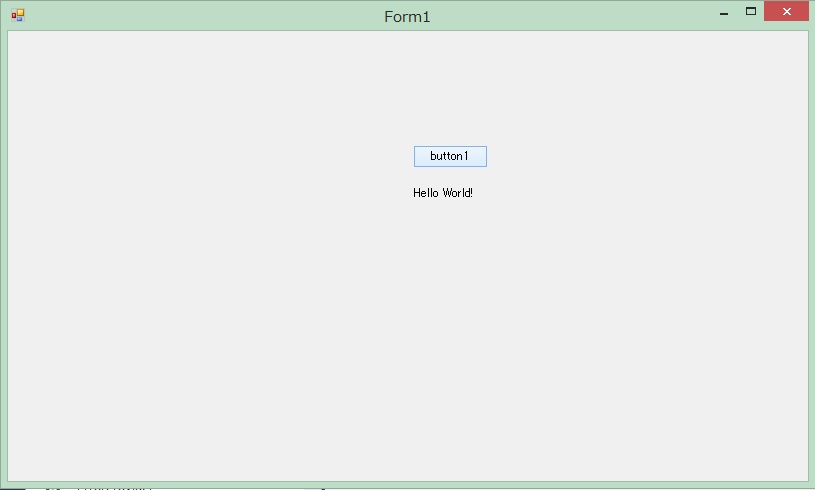
7.「開始」ボタンをクリックしてビルド・実行。ボタンをクリックし、ラベルに「Hello World!」と表示されることを確認する。

余談ですが、フォームアプリは「Visual Studio Community」が無くても作成可能です。
「System.Windows.Forms」がフォームアプリ用の共通部品を提供するクラスであるため、このクラスを取り込めばフォームアプリは作成可能です。
例えば、通常のテキストエディタで下記のソースコードを作成し、コンパイルすると、何もないフォームを作成できます。
「Visual Studio Community」を使用してフォームアプリ開発を行う理由は、「Visual Studio Community」が無いと開発できないからではなく、視覚的に操作でき共通処理も全て自動で記述してくれる「Visual Studio Community」の機能を用いることで生産性が劇的に向上するため、と言うことができます。
【サンプルコード】
・Sample.cs
|
1 2 3 4 5 6 7 8 9 10 11 |
using System; using System.Drawing; using System.Windows.Forms; class Sample { static void Main() { Application.Run(new Form()); } } |
・コンパイルコマンド
|
1 |
C:\Windows\Microsoft.NET\Framework\v4.0.30319\csc.exe Sample.cs |
いかがでしたでしょうか。
実際に作ってみて、簡単にGUI機能を持ったアプリを作れて驚いたというのが素直な印象です。
C#を仕事で使う必要がなかったとしても、ちょっとしたツールを作るためにC#を覚えるというのも良いと思いました。
C#の文法もjavaに似ていて覚えやすいので、java経験者であればその意味でつまずきにくいというのも大きな利点です。
これからも、C#について紹介していきたいと思いますので、よろしくお願いします!



コメント