JavaScriptで多次元配列を作るためにはpushを使用します。
また、配列の長さを調べるにはArray.lengthを使用します。
ここで、pushの方法により、Array.lengthの使い方が異なってくるので、注意が必要です。
(使い方を間違えると、undefinedが出力されます)
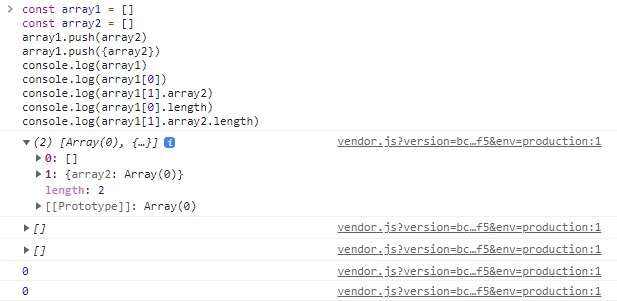
正しい使い方は下記の画像の通りです。

1回目のpushでは、二次元目の配列をそのままpushしています。
この場合、二次元目の配列には名前が無いので、「array1[0].length」とする必要があります。
2回目のpushでは、二次元目の配列をオブジェクト化した上でpushしています。
この場合、二次元目の配列は、「array2」という名前のオブジェクトの要素にぶら下がっているような形になるので、「array1[1].array2.length」とする必要があります。
今回は、実務の中で混乱したことを記事にしてみました。
言われてみれば何てことのないことですが、JavaScriptは動的型付けを採用している言語であり、実行前に型の相違を見つけることが困難であるため、想定した型と異なることによるundefinedに悩まされやすいです。



コメント