HTMLのinputタグ(テキストボックス)では、onInput属性により文字が入力される度にJavaScriptの処理を実行し、入力された文字を取得したり編集したりすることができます。
これを利用して、inputの入力可能文字を任意に制限することができます。
以下は、半角数値のみ入力可能とし、それ以外の文字が入力された場合にはテキストボックスに入力された文字を全て削除するサンプルです。
【サンプルコード】
・test.html
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<script type="text/javascript">
function textCheck($this)
{
let str=$this.value;
// 文頭から文末まで全て0-9かチェック
if(!str.match(/^[0-9]+$/)){
// そうでなければ入力文字を空白に変換
str="";
}
$this.value=str;
}
function buttonClick(){
// 入力値取得
let input = document.getElementById("text").value;
let output = input;
// 表示
document.getElementById("html").innerHTML
= output;
}
</script>
<input type="text" id="text" name="text" value="" onInput="textCheck(this)" required maxlength="10" size="10">
<input type="button" value="表示" onclick="buttonClick();"/>
<p id="html"></p>
</body>
</html>【実行確認】
WindowsOS上でChromeバージョン86.0.4240.111で試しています。
0-9(半角数値)はこのように入力できます。

テキストボックスに入力した文字はこのように取得することができます。
(今回はボタン押下で取得し、そのまま表示)

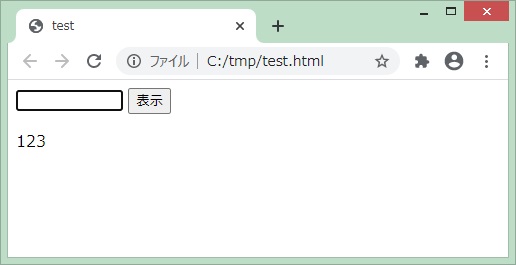
しかし、許可されていない文字を入力しようとすると、テキストボックスの文字が削除され、入力できません。

いかがでしたでしょうか。
入力チェックというと実装が面倒な印象がありますが、このように入力の時点で不正な文字の入力を防止すれば、入力チェックの実装が楽になります。
ちょっとしたページを作る時に便利な方法だと思います。



コメント